What’s the Best Browser for Accessible HTML5 Video?
Updated: June 3, 2019
Since it was finalized in October 2014, HTML5 has transformed how the web serves up rich media. The new tag lets web developers add video to websites without using plugins. Flash, which was the dominant video plugin on the early web, is quickly fading in popularity, largely due to its drain on resources, poor user experience, and lack of accessibility features.
Some web browsers are playing catch-up on HTML5 support. According to HTML5test.com, Chrome and Opera are ahead of the pack in overall HTML5 compatibility. Firefox comes in a distance second, and IE and Safari trail in third. Of course, these standings can change at any time as browsers release bug fixes, patches, and new versions.
Proper HTML5 compatibility is essential for browsers to correctly render accessibility features. Browsers will differ in exactly which accessibility features they support, how well they work, and how user-friendly they are for people with disabilities.
What Features Are Needed to Make HTML5 Videos Accessible?
Features that make HTML5 videos more accessible to people with limited-to-no hearing, sight, or dexterity include:
- Keyboard controls to navigate the video without a mouse
- Clear labeling of elements and controls, to be read by screen reader
- Strong color contrast of text on backgrounds for legibility by low-vision or color-blind viewers
- Closed captions, which reflect the speech and key sound effects for users who cannot hear the audio
- Audio description as a text track that describes key visuals in the video and can be read aloud by a screen reader
Note: no web browser currently supports audio description as an audio track in HTML5. However, the framework is available for that to be supported in future versions.
Which internet browser offers the best support for HTML5 video players?
Here’s a breakdown, thanks in large part to UW Tech Accessibility Specialist Terrill Thompson for his detailed blog post on the topic.
Internet Explorer
The strongest browser for HTML5 accessibility support is Internet Explorer (IE) version 10. IE supports closed captioning, accepting WebVTT or TTML caption formats.
The browser offers tab navigation of player controls, even in full-screen mode, and has clear, descriptive labels.
The really fun part?
IE allows for playback speed adjustment, so you can play the video faster or slower than real-time. Just right-click on the video and choose your Play Speed. This perk is great for the average viewer, and especially helpful for people with learning disabilities, cognitive disabilities, or who simply aren’t a native speaker of the language in the video.
Google Chrome
Chrome has made a lot of progress, but still has some accessibility issues:
Some features are cumbersome to access with a keyboard.
Requires a plugin (ChromeVox) to access with a screen reader.
Chrome has responded to user complaints of bugs for closed captioning. For example, the “CC” symbol wouldn’t display in the control panel unless you included “default” in your caption track. Chrome has since fixed this bug.
Mozilla Firefox
Firefox has some perks and some drawbacks for media player accessibility. Nearly all player controls on Firefox are keyboard accessible (the exception: full screen). Controls have labels but not descriptions.
Closed captions work on Firefox, with some bugs. One known bug on audio files in the video tag obscures caption display. Firefox also suffers from Chrome’s former bug that requires “default” in the track in order to display the caption option.
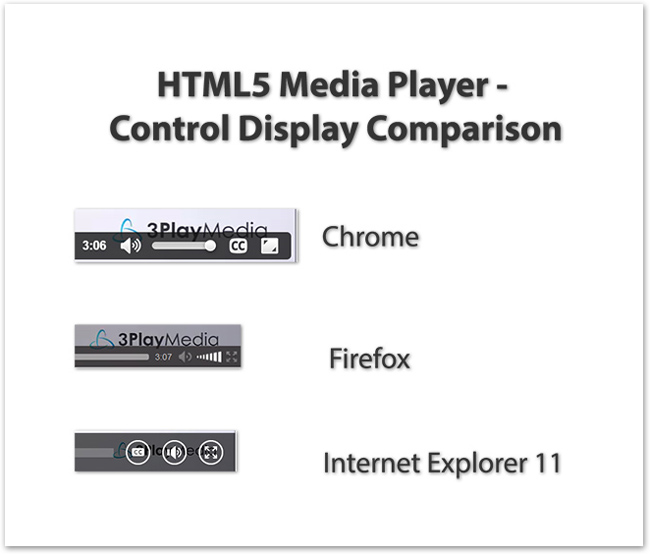
The biggest accessibility issue users have pointed out is poor color contrast for controls. The image below shows a screen shot of the control display when you hover over the media player in Chrome, Firefox, and Internet Explorer. Note that Firefox small, thin font that’s gray test on a gray background.
Safari
Safari version 5 does not support closed captions, nor Windows Screen readers. Safari 6 lacks keyboard controls and suffers some of the same caption bugs as Chrome.
Opera
The HTML5 media player on Opera is not compatible with screen readers. WebVTT captions are supported, but buggy.
Its greatest asset? Keyboard controls.
—
That’s the state of browser accessibility for HTML5 video as of yet. The clear winner at the moment appears to be Internet Explorer.
To learn more about HTML5 captioning, check out our how-to guide.
Further Reading

Subscribe to the Blog Digest
Sign up to receive our blog digest and other information on this topic. You can unsubscribe anytime.
By subscribing you agree to our privacy policy.