How to Add Captions & Subtitles to JW Player Videos
How It Works
3Play Media allows you to create captions and multilingual subtitles for JW Player. After your video or audio files are uploaded to your 3Play Media account and processed, you can download the appropriate closed captions or subtitles compatible with JW Player.
Note: these instructions apply to JW Player 7. For earlier versions of JW Player, see the support docs at the bottom of the page.
 How to Add Closed Captions in JW Player
How to Add Closed Captions in JW Player
If you are publishing a video on JW Player, you can upload a caption file to the web and associate it with your video. Here’s how:
1. Submit Your Video for Transcription & Captioning
First, you need to have your video transcribed. From that transcript, you will need a timed-text file, or caption file, in the appropriate format for the media player.
The easiest way to get a transcript and caption file is to submit your video to a professional captioning company.
To submit your video for transcription to 3Play Media, log into your 3Play Media account. On your account dashboard, hit Upload Media. You can then upload your video file directly from your computer (From Computer tab) or from a link to your video online (From Links). Follow the prompts to select your desired turnaround time and transcription service. You’ll receive an email when your captions are ready.
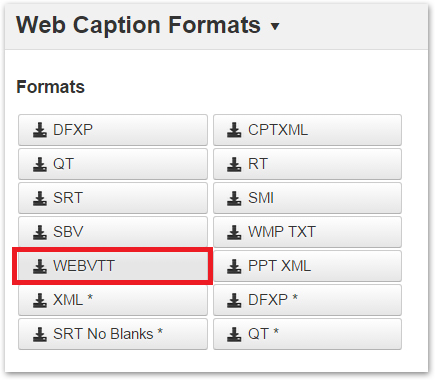
2. Download Your Caption File in WebVTT Format
Since JW Player is an HTML5 player, it supports closed captions in WebVTT (.vtt) format. JW Player also accepts SRT files, but WebVTT is recommended since it offers better customization and display options.
To download your captions, log into your 3Play Media account. Go to the My Files page in your 3Play Media account and select your recording. Click Download and select the WebVTT format. Specify any advanced settings and save the .vtt caption file to your computer.

3. Include Captions in the JW Embed Code
To display closed captions on JW Player videos on your website, you’ll need to update your video embed code.
First, upload your WebVTT caption file to an online repository for your website’s files. Make a note of the caption file’s URL.
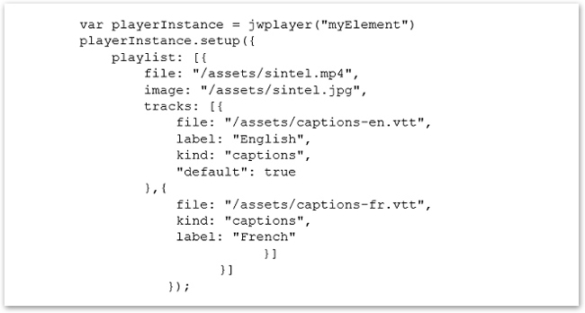
Log into your website’s HTML editor. Locate the code for your JW Player video. Between within the playlist brackets, add a track tag. Within your track brackets, add 4 properties: file, label, kind, and "default".
- File: enter the URL to of your caption file (e.g. /assets/myCaptions.vtt). Note these captions are subject to Crossdomain Security Restrictions, in both Flash and HTML5 mode.
- Label: A human-readable name of the captions track (e.g. English Captions). This is displayed in the captions selection menu if more than one track is provided.
- “Default”: Set this to true if you want these captions to display on startup. If you don’t set it, the captions are Off by default and users have to enable them using the CC menu. Note the option should be placed in quotes because default is a reserved JavaScript keyword in IE8.
- Kind: This field is optional, since the default track type is ‘captions.’
If you embed subtitles in multiple languages, English captions will render by default.
See example below of a video embed with 2 text tracks included (English captions and French subtitles)

4. Format Caption Display Settings (Optional)
If you want to customize your caption formatting in JW Player, you can adjust the following settings:
- Color
- Font Family
- Font Size
- Font Opacity
- Background Color
- Background Opacity
- Edge Style (emphasizing formatting for font. options: none, dropshadow, raised, depressed, uniform)
- Window Color (‘window’ being the overall window used for caption space)
- Window Opacity
For examples and more instructions on customizing caption format, visit JW Player’s support page.
Video Plugins
The interactive transcript and captions plugin work out of the box with JW Player. Video plugins can be embedded with JW Player by inserting a snippet of code on the web page. Video plugins use JavaScript and support HTML5.
Everything you need to know on all things closed captioning!


 How to Add Closed Captions in JW Player
How to Add Closed Captions in JW Player