Key Takeaways from UsableNet’s 2023 Year-End Digital Accessibility Lawsuit Report
UsableNet’s 2023 Year-End Digital Accessibility Lawsuit Report
UsableNet, a leader in the digital accessibility and usability space, ensures that the digital world and its contents (i.e., websites, videos, and mobile apps) are free of barriers and accessible to all users.
Each year, UsableNet releases reports covering the top trends in regard to the Americans With Disabilities Act (ADA) and digital accessibility lawsuits. The organization’s research team reviews ADA lawsuits filed in federal court or in state court in New York, Florida, or California.
The year-end ADA report includes data from thousands of lawsuits filed against businesses between January 1, 2023, to December 31, 2023. As in previous years, these businesses have been targeted for violating the ADA.
We recommend downloading the full report and reviewing the findings for yourself, especially if you’re an accessibility advocate or interested in web development.
In this blog post, we’ll cover the key takeaways from UsableNet’s year-end report and what trends to consider as you navigate 2024.
Digital Accessibility Lawsuits Remain On the Rise
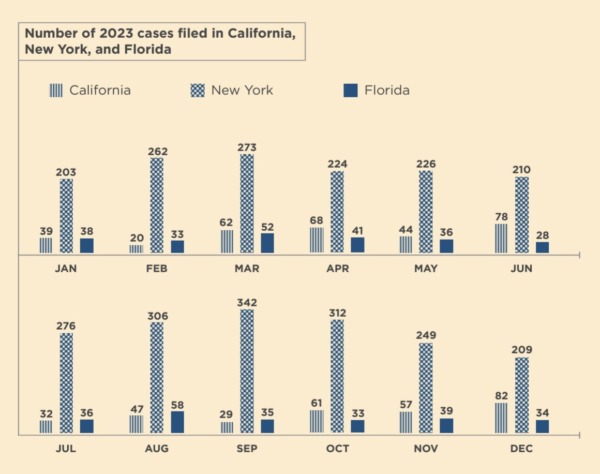
In 2023, plaintiffs filed over 4,600 ADA lawsuits, with the majority filed in New York, Florida, and California. This is because the courts and judges in these states are most familiar with ADA web accessibility cases and often rule in favor of the plaintiff. As of the end of 2023, the number of digital accessibility lawsuits continues to rise, and New York had more federal and state law filings than any other state. In the report, UsableNet indicates this because of a few reasons:
- To be sued, businesses do not need to be located in New York State—they only need customers in the state.
- Courts in New York don’t require businesses to have a physical location.
- Some of the most active plaintiffs and plaintiff attorney firms are based in New York.

Image courtesy of UsableNet
According to a blog by Jason Taylor for UsableNet, lawsuits filed in federal court in New York increasingly require detailed filings, leading some plaintiff law firms to move their digital accessibility lawsuits to state courts in New York instead. Taylor notes in the blog that these lawsuits “allege violations of the New York State Human Rights Law (NYSHRL), the New York City Human Rights Law (NYCHRL), and the New York State Civil Rights Law (NYSCRL).”
Of note, a new trend of federal lawsuits emerged in New Jersey and Wisconsin, which had no digital accessibility filings in 2022 but had 33 and 11 cases filed in 2023, respectively. Additionally, lawsuits in California declined in 2023 after federal and state courts ruled in 2022 that a physical location was necessary for plaintiffs to file an ADA-based web accessibility lawsuit.
With little legal clarity around the ADA and its implications for digital accessibility, there is much room for interpretation. The ADA was enacted in 1990, well before the prevalence of the internet, so many assumed that it only applied to physical structures.
Much has changed since the enactment of the ADA. The internet has become a vital resource that many people rely on for communication, entertainment, goods, services, and more. Millions of businesses have an online presence. Without an accessible website, users with disabilities are excluded from participating in a major part of society, and businesses are vulnerable to a potential lawsuit. The growing number of cases against businesses that fail to create inclusive web experiences (and the subsequent rulings against them) has created a strong precedent that the ADA also applies to the internet. The result? Businesses that aren’t prioritizing digital accessibility are experiencing legal repercussions.
In many ADA-based cases, the courts favor the plaintiff. Law firms representing plaintiffs are realizing this and using it as an opportunity to sue organizations with inaccessible websites. So if companies continue to fail at providing accessible digital experiences, we’ll likely continue to see an increase in lawsuits in the coming years.
Lainey Feingold’s Perspective on the Growing Number of Digital Accessibility Lawsuits
Internationally recognized disability rights lawyer, author, and speaker Lainey Feingold shared her concerns with the growing number of digital accessibility lawsuits during her annual Digital Accessibility Legal Update with 3Play Media.
Lainey said that while these numbers can be jarring, change in civil rights enforcement isn’t achieved with fear. Sharing the results of these cases can help provide greater context around the ethics of the case. Watch her speak about this topic in a brief clip from Part One of our 2023 Digital Accessibility Legal Update:
Leading ADA Law Firms Continue to File Most Digital Accessibility Cases
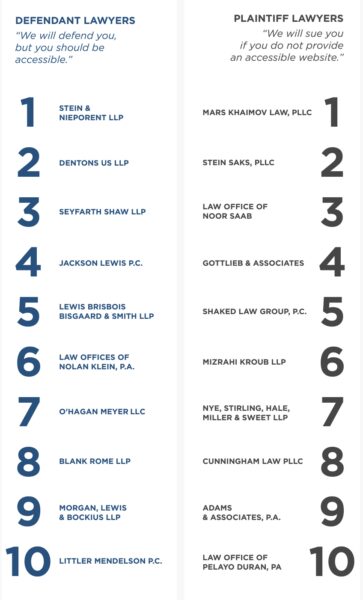
The following top ten plaintiff firms file over 80% of federally filed digital ADA lawsuits, and 2023 has seen three new firms join the list. In contrast, the top 10 defense firms represent around 20% of ADA lawsuits.

Image courtesy of UsableNet
Additionally, as discussed in UsableNet’s mid-year report, new plaintiff firms joined the list in 2023, indicating increased legal engagement with digital accessibility cases and their end users. Based on data from federally filed ADA-based lawsuits, the new firms entering the list include The Law Office of Noor Saab; Nye, Stirling, Hale, Miller & Sweet LLP; and Adams & Associates, P.A.
However, growth in plaintiff firms did not extend to the other side. The stagnant list of defense firms and less consistent representation by top firms suggest a lack of engagement with defendants in ADA cases due to the tendency for courts to favor plaintiffs regarding digital accessibility.
E-commerce Continues to Receive the Most Lawsuits
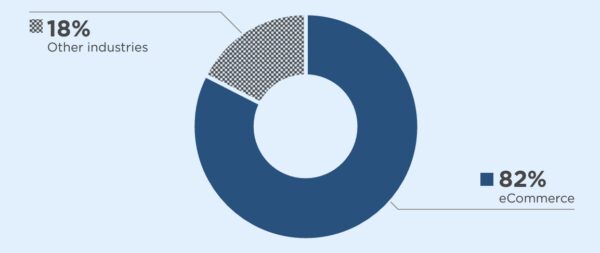
Staying on trend with 2022’s UsableNet report, e-commerce companies continue to top the list of industries most targeted by ADA-based digital accessibility lawsuits. By the end of 2023, e-commerce made up 82% of lawsuits, followed by food service and education at 7% and 4%, respectively.

Image courtesy of UsableNet
According to the U.S. Census Bureau’s Annual Retail Trade Survey (ARTS), e-commerce sales increased by 43% in the first year of the pandemic. But these trends are not new. The e-commerce industry was growing rapidly before the pandemic and had consistently received the most digital accessibility lawsuits in recent years; however, the pandemic caused a pronounced shift in consumer behaviors that gave the e-commerce industry a boom in sales.
According to UsableNet’s report, 21% of the top 500 e-commerce websites received an ADA-based lawsuit in 2023. Over the last five years, 82% of the top 500 e-commerce websites received an ADA-based lawsuit.
There are many reasons why e-commerce sites are prone to digital accessibility lawsuits, including their complex nature, multiple sites and mobile apps, consistently changing content, and connection to a physical location. Examples of companies with a nexus include brick-and-mortar retailers and restaurants, both of which needed to pivot during the pandemic to online sales to stay in business.
What does the ADA say about online accessibility?
Education Rounds Out the Top Three Targeted Industries
The education industry jumped to number three on the list of industries most targeted by ADA lawsuits in 2023. This movement is unsurprising, given the recent spotlight on accessibility in higher education and a number of high-profile lawsuits against colleges and universities. According to UsableNet’s report, one active plaintiff firm filed 100 of the 104 lawsuits against education organizations in 2023.

Image courtesy of UsableNet
May 2023’s joint Department of Education (DOE) and Department of Justice (DOJ) “Dear Colleague” letter provided one of the most direct and comprehensive assessments to date on how the ADA and Section 504 apply to online content produced by higher education institutions. UsableNet suggests that this could be the reason for the rise in education lawsuits.
The May 2023 “Dear Colleague” letter discusses the requirements colleges, universities, and postsecondary institutions must adhere to in order to remain compliant with the ADA. Further, the letter indicates that the DOE and DOJ will actively pursue enforcement actions for noncompliant entities. This updated guidance, in conjunction with the DOJ’s looming web accessibility updates, cements the importance and prioritization of digital accessibility in the education sector.
Smaller Companies Are Continued Targets
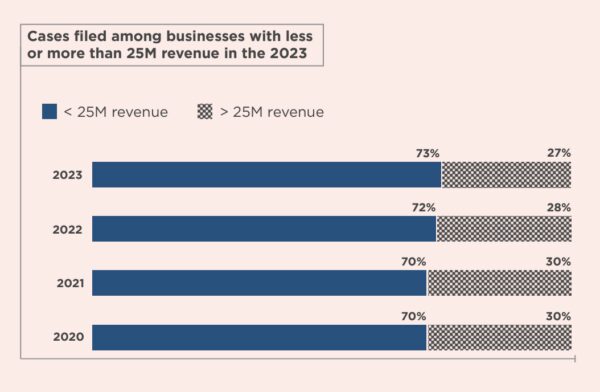
For years, large organizations were the main target of ADA lawsuits, but smaller companies (defined as having an annual revenue of under $25 million) received 73% of lawsuits in 2023.

Image courtesy of UsableNet
This figure will likely continue climbing for smaller businesses, as many of the largest companies have already been the target of ADA lawsuits in the past decade and have subsequently remediated their digital presence and/or developed robust accessibility programs.
In 2024, it will be critical for smaller companies and businesses to take action to make their websites and digital presence fully accessible now that plaintiffs and firms continue to move their attention beyond large e-commerce entities.
Accessibility Widgets and Overlays Are Not Enough for ADA Compliance
Accessibility widgets and overlays are solutions designed to bring sweeping accessibility compliance over the entirety of a website. Unfortunately, these solutions often have issues and are not usually endorsed by disabled users.
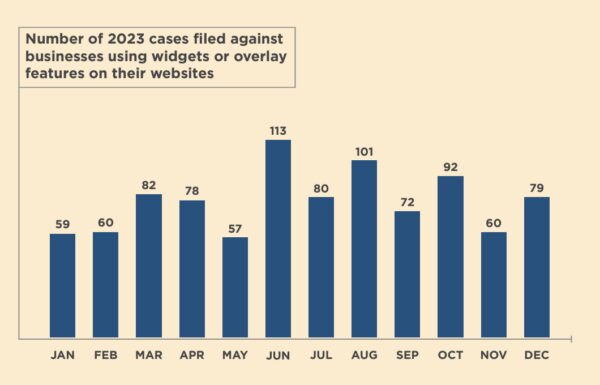
UsableNet tracks if a website uses an accessibility widget on the day a lawsuit is filed. In 2023, over 900 businesses with an accessibility widget or overlay on their website received a lawsuit, representing a 62% increase from 2022, according to the report.

Image courtesy of UsableNet
The trend of filing ADA-based complaints and lawsuits against companies using accessibility widgets is likely to continue, as full ADA or WCAG compliance cannot be achieved using overlays or widgets alone.
The world’s top disability thought leaders, accessibility experts, disabled users, attorneys, and more are counted among endorsers and signatories of the Overlay Fact Sheet, a resource providing helpful, detailed information on the strengths and weaknesses of accessibility overlays and widgets. Read the Overlay Fact Sheet in full to learn more about these solutions and how they impact disabled end users.
What the UsableNet Year-End Report Signals for Media Accessibility in 2024
When we talk about web and digital accessibility, media also falls into the conversation. Websites are the primary targets for ADA-based lawsuits, making up 97% of total digital accessibility lawsuits, and video accessibility makes up less than 1%, according to the report. However, it’s important to note that video accessibility is still essential to making a website accessible. As technology expands into every aspect of our lives, much of the web and its contents, including video and audio, remain inaccessible to disabled users.
A number of businesses and organizations have been sued for failing to make their videos and podcasts accessible, just like with websites. Netflix, Amazon, and FedEx have all been sued for having inaccessible videos, while podcast platforms SiriusXM, Stitcher, and Pandora were sued for not offering transcripts. Those not in the entertainment or commerce spaces, like UC Berkeley, have also faced legal challenges for a lack of accessible content. These lawsuits have set a strong precedent that the ADA usually applies to video and audio content—even when there is no nexus to a physical location.
According to UsableNet, the plaintiff in an ADA web accessibility lawsuit will likely have a visual disability. Most of the more than 4,000 ADA web accessibility lawsuits filed in 2022 and the nearly 16,000 ADA web accessibility lawsuits filed in the last five years had plaintiffs with visual disabilities. Plaintiffs with auditory disabilities came in second. Claims filed by people with hearing disabilities often focused on digital accessibility issues for video, such as a lack of captions or missing audio descriptions.
For a video to be accessible and compliant with WCAG 2.0 Level AA, it must include services such as captioning and audio description and be hosted on an accessible video player. For a podcast to be accessible, it must have transcripts.
There is no quick fix to accessibility, so businesses must invest in reputable solutions. 3Play Media has been a leader in the media accessibility space since 2008 and provides solutions to make your media fully accessible.
There is still much work to be done regarding digital accessibility. But as further guidance and regulations on web accessibility are made available in the U.S., we hope to see the number of ADA-based digital accessibility lawsuits decrease.
In the meantime, businesses must be proactive regarding digital accessibility. By prioritizing accessibility, organizations can create inclusive digital experiences for all users while also having the added benefit of avoiding potential ADA violations and lawsuits.
Learn more about how the ADA impacts online video accessibility:
This blog was originally published by Rebecca Klein on February 28, 2023, and updated by Jena Wallace on July 19, 2023. It has since been updated for accuracy, clarity, and freshness.
This blog post is written for educational and general information purposes only and does not constitute specific legal advice. This blog should not be used as a substitute for competent legal advice from a licensed professional attorney in your state.
Further Reading

Subscribe to the Blog Digest
Sign up to receive our blog digest and other information on this topic. You can unsubscribe anytime.
By subscribing you agree to our privacy policy.