How to Add Videos with Interactive Transcripts to Canvas

Learning management systems (LMS) often don’t allow users to publish videos with interactive transcripts, captions, or audio description. These features make content accessible to individuals who are deaf or hard of hearing and blind or low vision. In addition, they have proven to have great benefits for all students and learners, both with and without disabilities. The 3Play Plugin lets you add videos with interactive transcripts to Canvas. The plugin works with media files that are linked to a Kaltura, Brightcove, YouTube, Ooyala, Wistia, or Vimeo video platform integration.
Step 1: Enable Content Publishing in your 3Play Media Account
Begin by logging into your 3Play Media account.
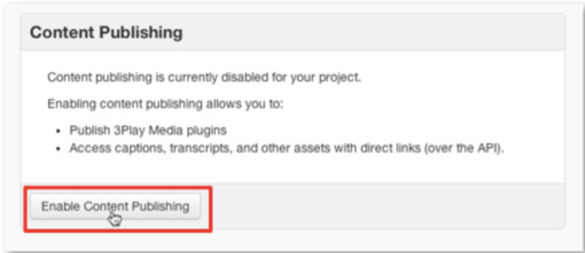
Select Settings at the top of the screen. Click on Content Publishing along the left-hand column. Then select Enable Content Publishing. Click Yes – Enable Content Publishing in the window that appears.
You’re now able to use the 3Play Plugin.

Step 2: Publish Using the 3Play Plugin
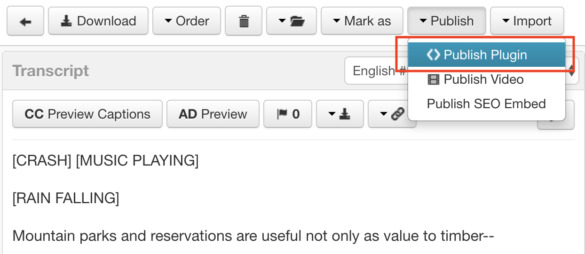
From the My Files window, select your transcribed video file and choose Publish. Click Publish Plugin and select the plugin features that you want.

Step 3 – Copy the Embed Code or Use the Link Provided
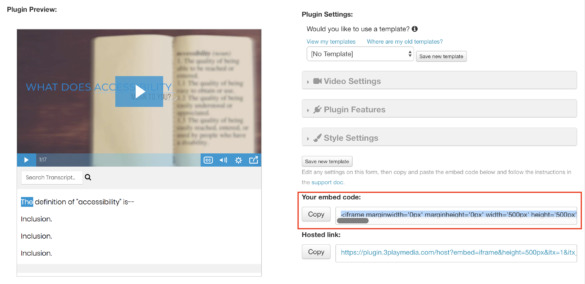
This plugin allows you to copy the iframe embed and paste it directly into the HTML of your Canvas page. Alternatively, if you do not wish to add your video to Canvas, you can copy the URL provided and open it in a new window or send it to anyone you want to access your video.

Step 4 – Paste the Embed Code in Your Canvas Page
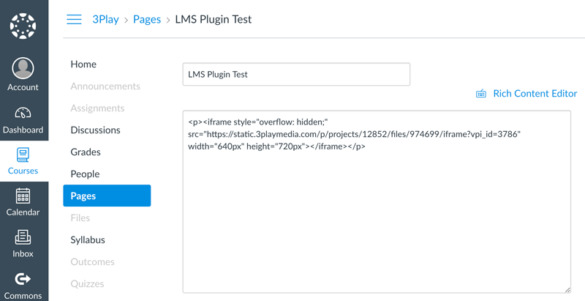
Open Canvas and navigate to Courses. Select Pages, and choose or create the page you wish to add your video to. Click HTML Editor and paste the iframe in the body. Save and Publish your page.

The 3Play Plugin includes your video, interactive transcript, captions, and an audio description plugin. Once published on your page, it will look just like this:
Check out our plans and pricing.

