3 Tips for Creating Accessible & ADA Compliant PDFs
Updated: August 30, 2023
The portable document format, or PDF, is a staple for companies that want to share custom-designed content to a wide audience without building a website or racking up a fortune in printing costs.
However, a standard PDF may lack key accessibility features that many people require to fully comprehend the content in a PDF.
With approximately 300 million colorblind people in the world today and an additional 250 million people with visual impairment, PDFs could be ineffective or outright useless for a good amount of your potential readership. That’s why your organization should be following the recommended best practices to make your PDF documents accessible.

If you’re short on time, read on for a quick overview of his proven suggestions for making PDFs meet accessibility standards, such as PDF/UA and WCAG, to ensure everyone is able to fully appreciate and understand the contents of your PDFs.
1. Use Compliance Variation Tools

- Check contents using an automated tool.
- Conduct a manual check.
- Test using a screen reader
For automated tools, Dax suggested the following:
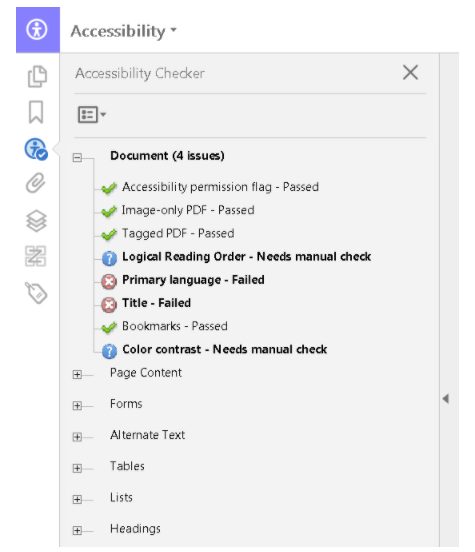
- The Acrobat Accessibility Checker: For those making their PDFs in Acrobat, there’s a built-in tool to ensure you’re on track to meet accessibility standards. For example, it will give you a check mark or an X next to something that has passed or failed, respectively. Dax suggests using the checker as a starting point as opposed to a final check, saying “it allows you to make sure that you’ve hit most of the big items.”
- PAC 3: Dax notes PAC 3 is “a great PDF/UA checker, and it’s free.” The tool also presents you with screenshots of where your document is not compliant.
After the manual check, PDF creators should test using a screen reader tool – not a text-to-speech tool (this tip was Dax’s final CTA for his presentation – so if you remember anything from this article, remember that!). Specifically, Dax highlighted these tools as the most widely-used options:
- Apple Voiceover: Apple Voiceover makes content more accessible on iPhones, iPads, and Macs, as the feature is integrated in all Apple products at no additional charge.
- NVDA: For PC users, NVDA is a free screen reader which Dax describes as “a little more basic,” but “a little more popular,” than JAWS.
- JAWS: Also for PC users, JAWS is a paid, but “more robust” screen reading tool compared to NVDA.
2. Know Your Accessibility Barriers

While designing your PDF, consider all accessibility best practices. Specifically, keep the following attributes of your document in mind before publishing it.
- Color as a Differentiator: No content in your document should reference color as a means for understanding. For example, let’s say you include a chart in your PDF and highlight a cell in blue, and in a paragraph discussing the table’s contents, you reference “the cell in blue” without speaking to that cell’s actual contents. This would be a violation of PDF accessibility best practices, as a screen reader can’t pick up the cell’s color.
- Text as Image: It’s tempting to use an image of text rather than text itself, especially for logos or other on-brand needs. In the case where it’s absolutely unavoidable, make sure you include the full text within the image in the image alt-text.
- Tables: For the sake of convenience, you might take a screenshot of a table you made in Excel or on Canva and include it in your PDF. Doing so renders the table unreadable for those using screen readers. Instead, make sure you create the table in your PDF maker and properly tag its contents. Dax outlines how to make accessible tables in InDesign in this video and how to make accessible charts and graphs in this video.
Dax also outlines other areas to take note of for accessibility purposes, such as:
- Font.
- Language.
- Color blindness.
- Color contrast (use tools like Color.adobe.com to see if the contrast ratio meets accessibility needs).
- Structural relationships.
- Formulas.
- Images.
3. Review InDesign and Acrobat Accessibility Features

- Setting titles and meta data, which easily identifies important document info like author and document language.
- Creating custom alt-text to accurately describe a picture’s contents and enable you to set hyperlink alt-text in InDesign rather than Acrobat.
- Identifying header rows in tables for easy reading of data when later opened in Acrobat.
- Automatically generating a table of contents, which creates bookmarks within a PDF for longer-length documents.
Acrobat comes with even more features to help you meet PDF accessibility standards, such as:
- Set PFD/UA flag, which acts as a marker to remediate your document “to the PDF/UA standard.”
- Manually check color contrast and colorblind compatibility with the included Color Contrast Analyzer (CCA), which will alert you to a pass or fail of accessibility checker.
- Artifact untagged elements that must be “artifacted in accordance with PDF/UA,” such as table borders.
Making PDFs Accessible
PDF accessibility remains an important topic – but with clear guidelines from WCAG and PDF/UA, in conjunction with a suite of tools from software companies like Adobe, it’s easier to master than ever before.
For more of Dax’s insights on PDF accessibility, watch his full presentation from the 2020 Adobe MAX presentation.
Further Reading

Subscribe to the Blog Digest
Sign up to receive our blog digest and other information on this topic. You can unsubscribe anytime.
By subscribing you agree to our privacy policy.